blogger.com开始新版测试的消息估计已经传疯了。不多我一个。
用Google账号登录以后,右上角会看到“Switch Now” 按钮,点击以后经过简单的两步就可以升级了。
新版增加的主要功能有:标签、模版、读写权限、静态变动态,提供评论Feed等。
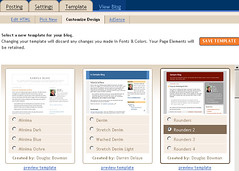
模版大家都没有提,嘿嘿,我截图一张。
最后来一个小技巧去除顶部的导航条,在模版代码CSS中添加如下语句:
#navbar-iframe {height: 0px; visibility: hidden; display: none }
旧版需要增加的CSS语句为:
#b-navbar {height:0px; visibility:hidden; display:none}


17 8 月, 2006 at 上午3:59
你说为了去掉Navbar,可以在CSS模板中添加一段代码。
能具体说说在哪里添加吗?我试过几个位置,都不行。
另外,你说的“Switch Now”按钮,恐怕不是每个人都能看到的,Blogger只提供很少量的机会让人试用。
17 8 月, 2006 at 上午4:36
对于第一个问题,我已经找到答案了,你说的代码只适用与新版的Blogger,对于旧版的,需要改成
#b-navbar {height:0px; visibility:hidden; display:none}
12 9 月, 2006 at 上午11:37
想去除blogger beta的导航工具条,请问一下添加代码的具体位置是哪里,我是菜鸟,呵呵,谢谢啦!
21 8 月, 2007 at 下午1:08
同声传译 同声传译设备租赁 同传租赁 北京同传设备租赁 上海同声传译设备租赁